Blueskyを始めたものの、画像サイズに関する疑問を抱えていませんか?
アイコン、ヘッダー、投稿画像の適切なサイズが分からず、プロフィール画像の変更に苦戦している方も多いようです。
「ブルースカイのプロフィール画像が投稿できない」という課題も耳にします。
実は、Blueskyの画像サイズには独自の特徴があります。
本記事では、Blueskyに最適なアイコンサイズ、効果的なヘッダー画像の設定方法、そして複数画像投稿時の表示について解説します。
さらに、CANVAを活用した画像作成方法もご紹介。
これらの情報を活用することで、Blueskyのプロフィールに設定する画像を最適なサイズに仕上げることができます。
この記事を通じて、Blueskyでの画像活用をスムーズに行い、より楽しいBlueskyライフにつなげていただければ幸いです。
記事のポイント
- BlueskyとXのプロフィール画像のサイズの違い
- CANVAを使ってBlueskyのアイコンとヘッダーを作成する方法
- アイコン、ヘッダー画像の設定方法
- Blueskyで画像投稿した時の見え方
Blueskyの画像サイズとは?アイコン・ヘッダー・投稿の最適サイズを解説
- BlueskyはX(旧Twitter)の画像をそのまま使うことができる?
- Blueskyのアイコンサイズ
- Blueskyのヘッダー(カバー)画像のサイズ
- Blueskyの投稿画像のサイズ
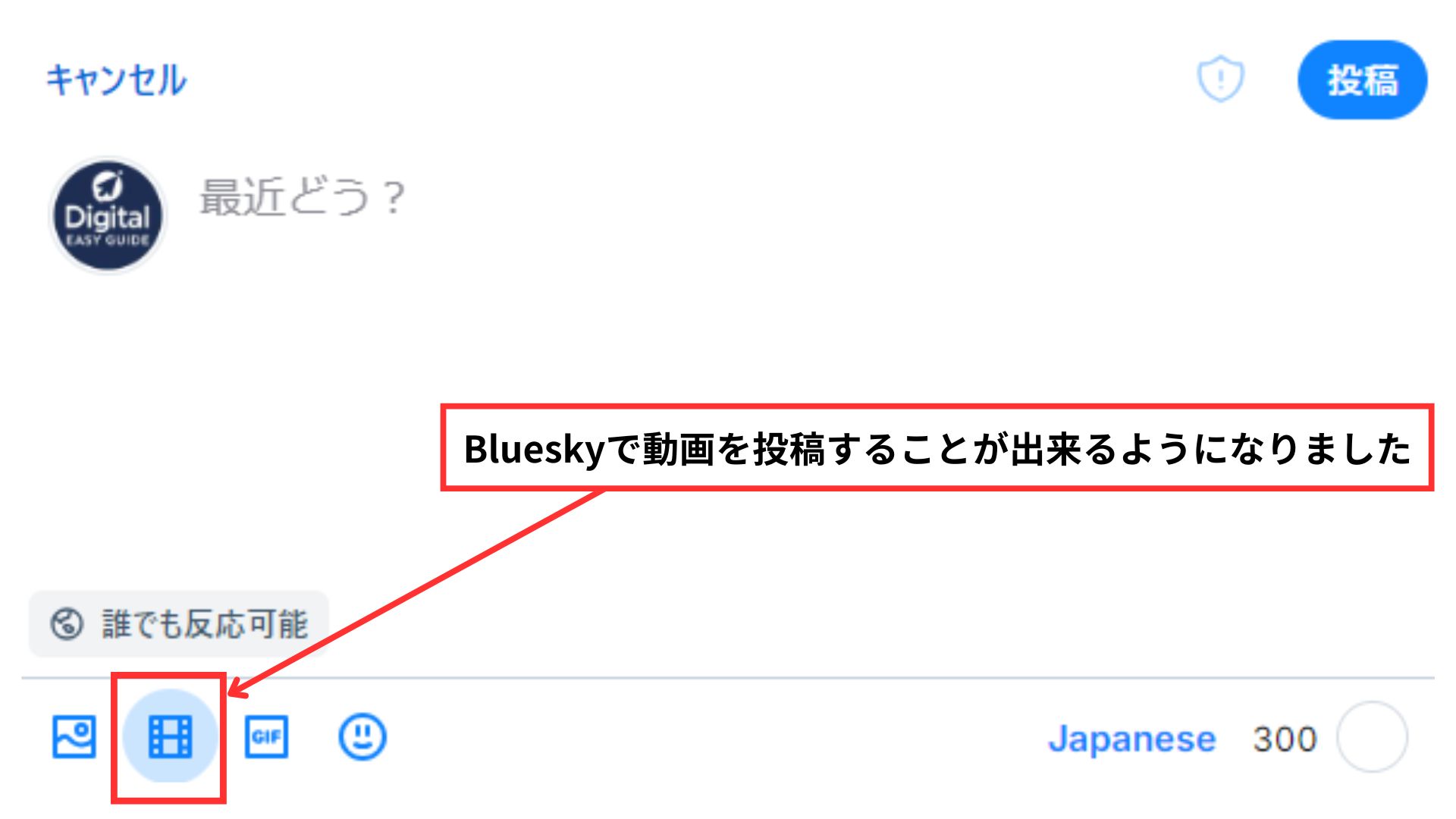
- Blueskyで動画(ビデオ)を投稿する場合
BlueskyはX(旧Twitter)の画像をそのまま使うことができる?
Xの対抗馬として人気急上昇中のSNS【Bluesky】ですが、アカウント作成時に画像サイズで悩む方が多いのではないでしょうか?
私もその一人です。
Xで使っていたヘッダー画像をそのまま使おうと思っていたら、Blueskyではサイズが合わなかった経験があります。
アイコンの画像は正方形で作成していたため、そのまま使うことができました。
しかし、カバー画像はそう簡単にはいきません。
推奨されているサイズで設定しても、若干のズレがありました。
これはBluesky特有の現象なのかもしれません。
またBlueskyの場合、ヘッダー画像をアップロードしても縮小などの変更ができません。(ちなみにXでは可能です)
上記のヘッダー画像のサイズは、BlueskyのPC版の推奨サイズ「1196×300ピクセル」です。
Xのヘッダー画像登録画面を見てもわかる通り、両サイドが完全に見切れています。
結論として、正方形で作ってあるアイコン画像はそのまま使えることが多いのですが、ヘッダー画像はサイズ変更が必要だと言えます。
次に、アイコン、ヘッダー画像、投稿画像のサイズについて解説します。
Blueskyのアイコンサイズ
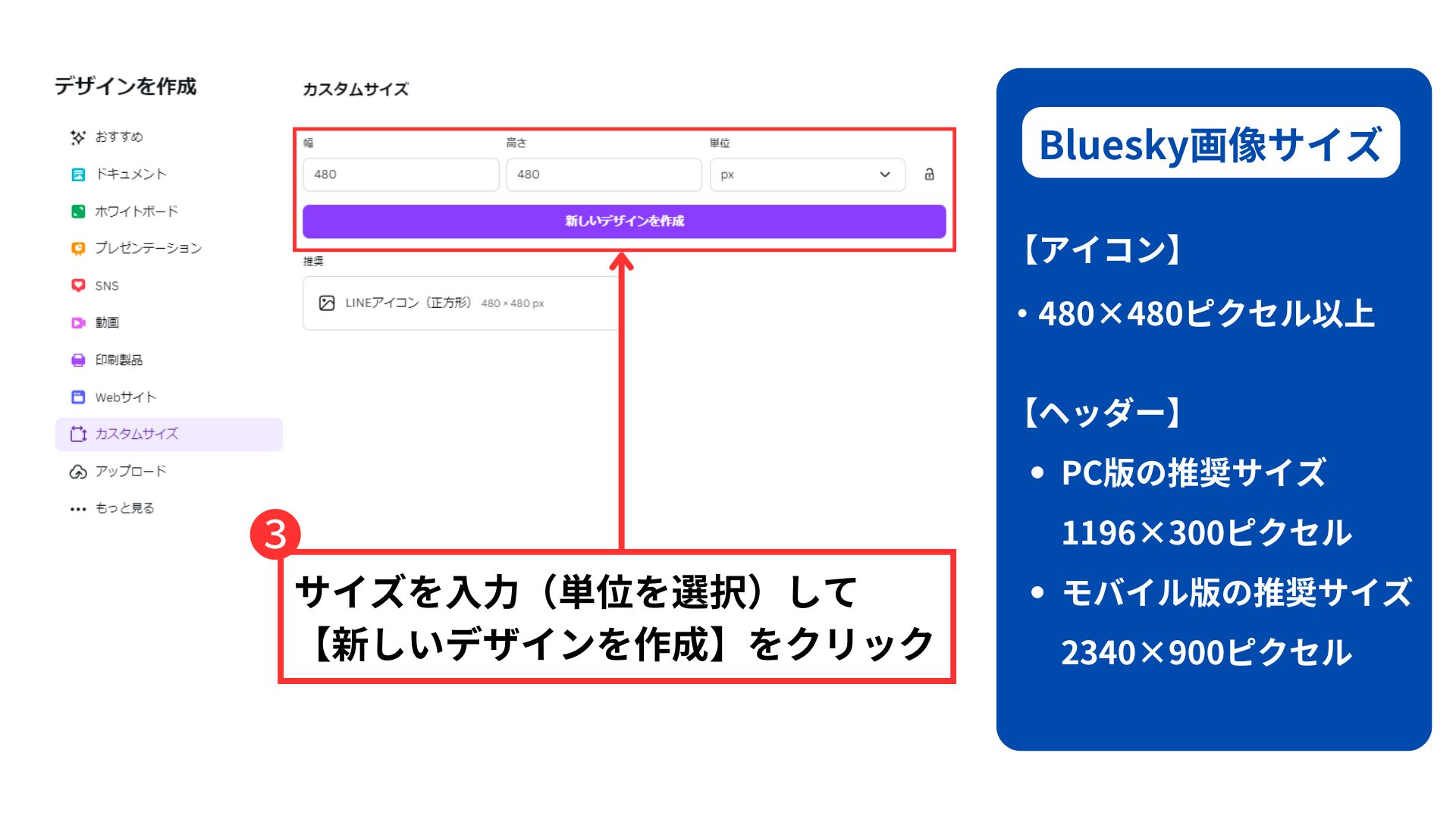
まず、Blueskyのプロフィールアイコン画像サイズは【480×480ピクセル】以上とされています。
Bluesky公式サイトではアイコン画像サイズについて情報が載っていなかったので、あくまでネット上での情報となります。
アイコン画像はXなどの他のSNSと同様、円形に表示されるため、重要な要素は画像の中央に配置するようにしましょう。
blueskyアイコン画像サイズ
- アイコン画像サイズ: 480×480ピクセル以上
- アスペクト比: 1:1 (正方形)
- 表示される形:円形にトリミングされる
ちなみにX(旧Twitter)のアイコン画像のサイズは【400×400ピクセル】、Instagramのアイコン画像サイズは【320 × 320ピクセル】とされています。
Blueskyのヘッダー(カバー)画像のサイズ
続いてプロフィールのヘッダー(カバー)画像サイズについてです。
どのSNSでもヘッダー画像の設定が一番手こずるのは私だけではないはずです。
Blueskyのヘッダー画像のサイズは【1196×300ピクセル】と言われています。
こちらも公式サイトには載っていませんでしたので、ネット上の情報となります。
ヘッダー画像サイズ
- PC版の推奨サイズ:1196×300ピクセル
- スマホ版の推奨サイズ:2340×900ピクセル
ただ、この推奨サイズで作成したとしても、全体が表示されるわけではありません。
そのため端っこが表示されないことを想定して、ロゴなどメインのイラストがある場合は画像の中心に持ってくるようにしてください。
Xではカバー画像を設定する時に微調整が可能ですが、Blueskyの場合はアップロードしても微調整できませんでした。
実際に画像をアップした時、どのように表示されたかは後編で画像解説いたします。
Blueskyの投稿画像のサイズ
Blueskyの投稿についてはXと同様最大4枚までアップすることが可能です。
ネット上の情報を集めてみると、複数画像をアップする時の推奨サイズは正方形(1:1)が良いと書いてありました。
Blueskyの投稿画像のサイズ
- 最大: 1投稿につき4枚まで
- 1枚投稿の場合: どのサイズで投稿してもアスペクト比が維持される
- 2枚投稿の場合: 正方形にトリミングされて横並びに表示
- 3枚投稿の場合: 大きな正方形1枚と小さな正方形2枚の構成
- 4枚投稿: 小さな正方形4枚の構成
こちらもCHECK
-

-
BlueskyのPC版の使い方:アプリ版との違いやWeb登録方法
続きを見る
Blueskyで動画(ビデオ)を投稿する場合
Blueskyではバージョン 1.90から動画共有ができるようになりました。
今は動画が主流の時代なので、とてもありがたい機能だと思います。
Blueskyに投稿できる動画については以下の通りです。
- 各投稿には動画を1本まで含め、動画の長さは最長60秒
- 対応する動画形式は、.mp4、.mpeg、.webm、.mov
- 動画はデフォルトで自動再生され、設定で自動再生をオフにできる
- 1日にアップロードできる動画は最大25本、または10GBまで
- 動画のアップロードにはメール認証が必要で、不適切なコンテンツは警告ラベルや削除の対象
Blueskyの動画投稿について詳しい情報はこちら
Bluesky公式サイト
Blueskyの画像サイズとは?アイコン・ヘッダー画像の設定方法を画像解説
- CANVAを使ってBlueskyの画像サイズに合わせてアイコンやヘッダー画像を作成
- Blueskyのアイコン画像を最適なサイズで設定する方法
- Blueskyのヘッダー画像を最適なサイズで設定する方法
- Blueskyで画像を投稿する手順と複数画像を投稿した時の見え方
CANVAを使ってBlueskyの画像サイズに合わせてアイコンやヘッダー画像を作成
Xなど他のSNSで使っているアイコン画像などをそのまま使う場合でも多少の微調整は必要になるかと思います。
今回はCANVAを使ってBluesky用の画像サイズで新しくアイコンとヘッダー(カバー)画像を作成します。
(CANVAのWEB版で作成しておりますが、アプリ版も同じように作成可能です)
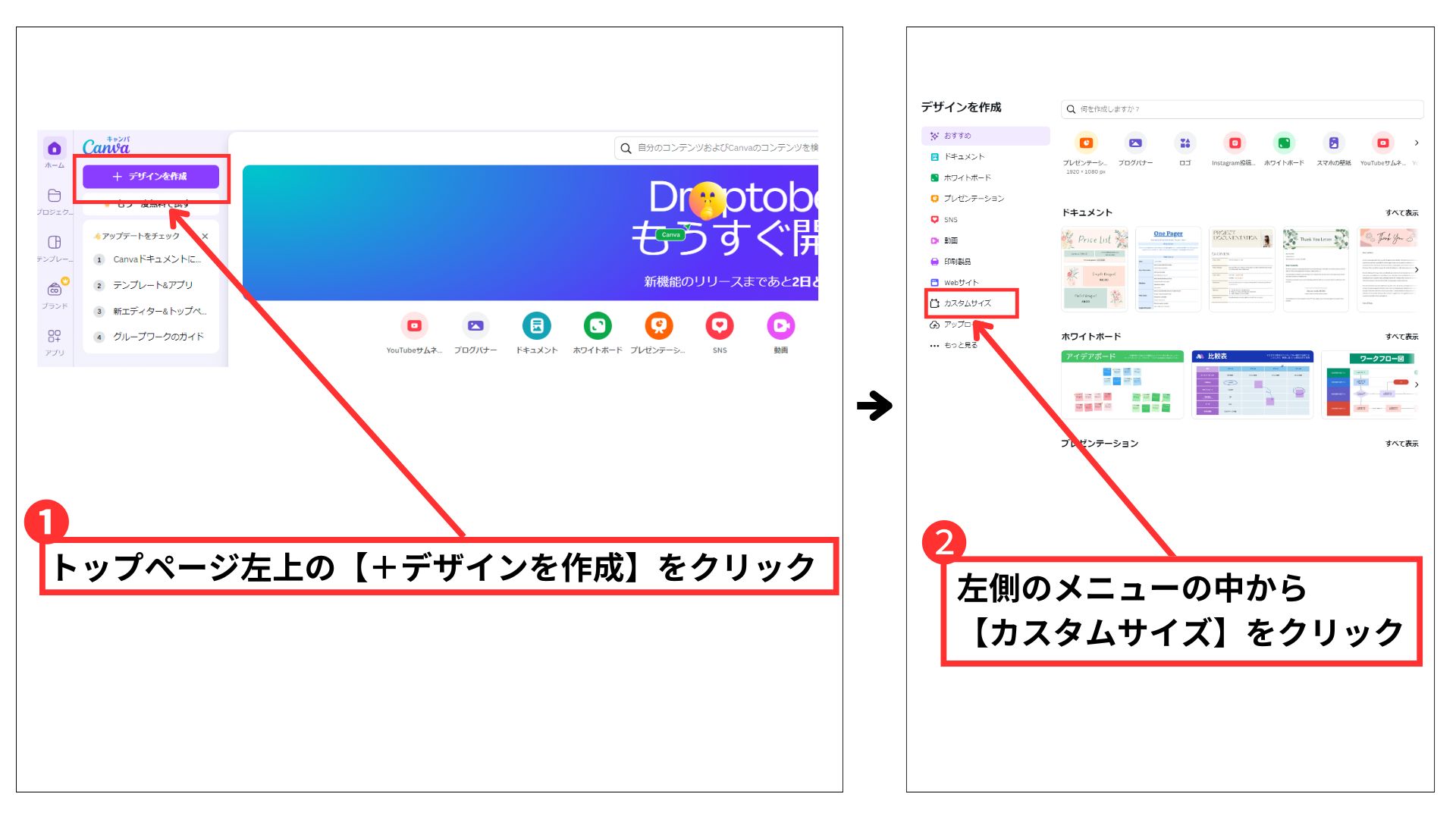
❶CANVAのトップページを開き、左上の【+デザインを作成】をクリック
❸カスタムサイズ「幅」「高さ」を入力して(単位を選択)【新しいデザインを作成】をクリック
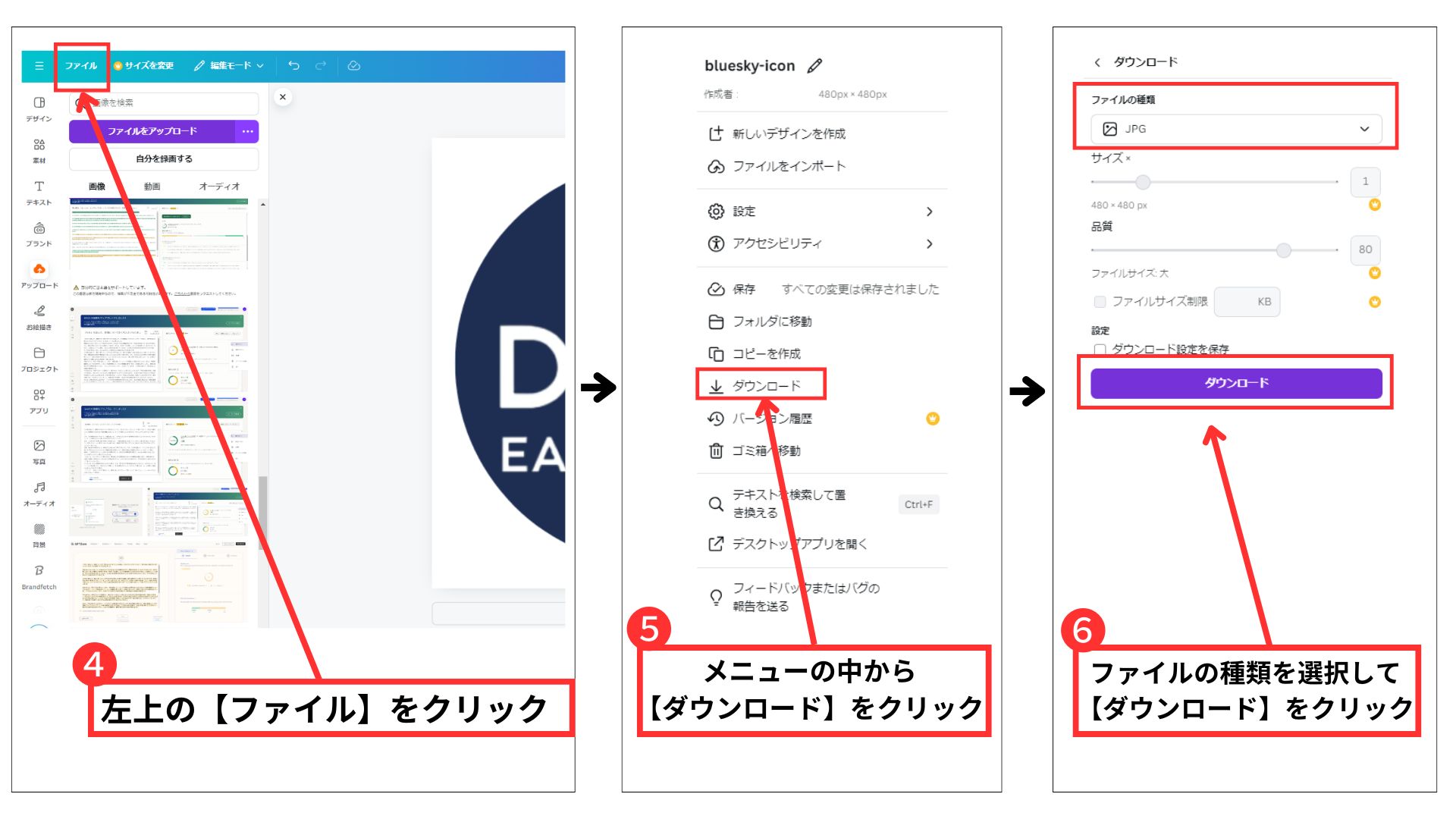
❹アイコン画像(ヘッダー画像)を作成したら、左上の【ファイル】をクリック
❺メニューの中から【ダウンロード】をクリック
同じ手順でヘッダー画像も作成してください。
ちなみにCANVAにあるデザインの中から「アイコン」を選択すると500×500ピクセルになります。
無料版のCANVAをお使いの場合はダウンロードの時に画像サイズを変更できないため、カスタムサイズでBlueskyの画像サイズに設定してから作成するようにしてください。
Blueskyのアイコン画像を最適なサイズで設定する方法
それではBlueskyでアイコン画像を設定していきましょう。
手順は他のSNS同様、とても簡単です。
(今回はPC版(デスクトップ版)での設定方法となります。モバイル版でも基本的には変わりません。)
❶Blueskyのホームから【プロフィールを編集】をクリック
❷【アイコンマーク】をクリック
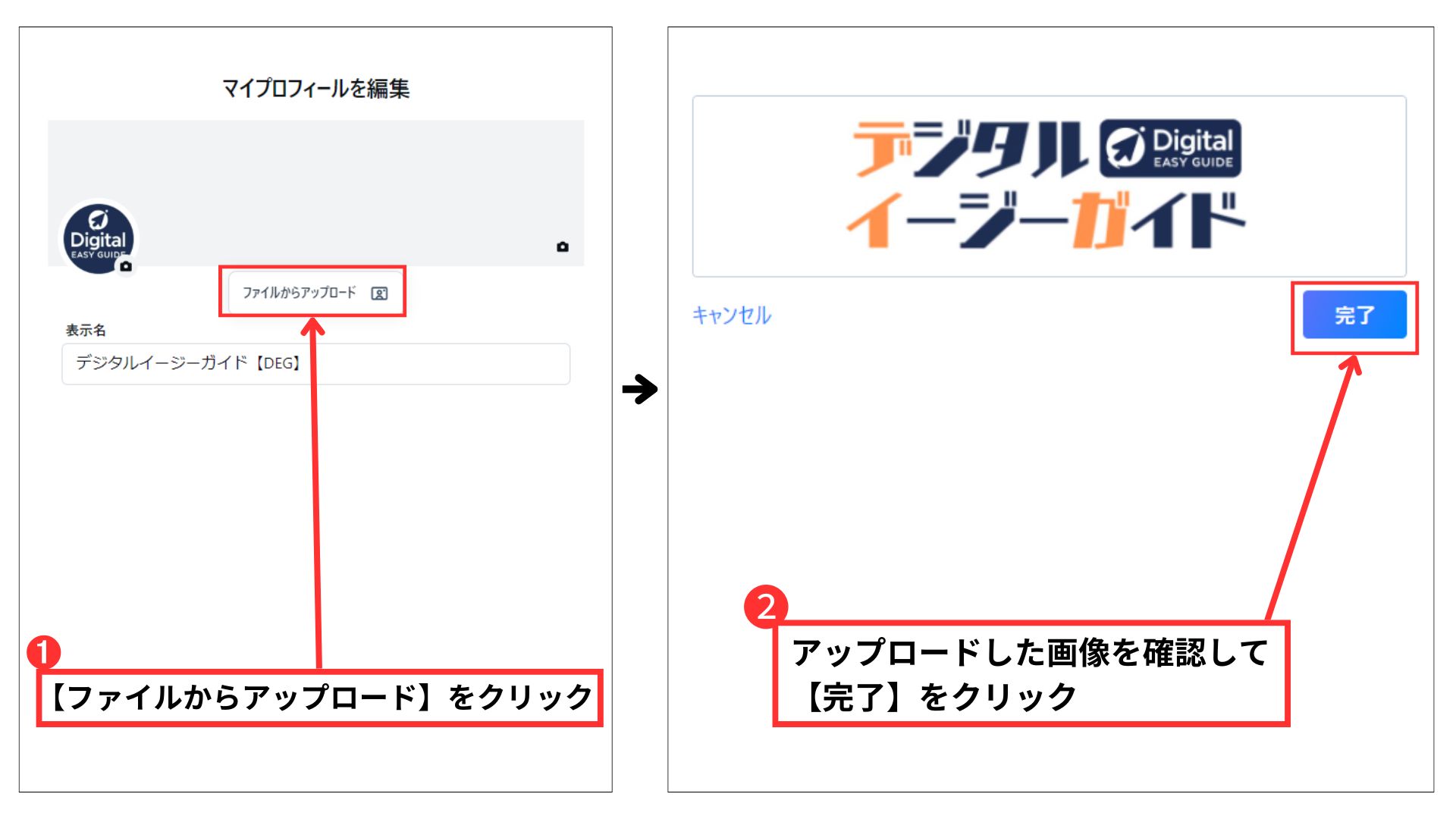
❸【ファイルからアップロード】をクリック
❹用意したアイコン画像をアップロードして【完了】をクリック
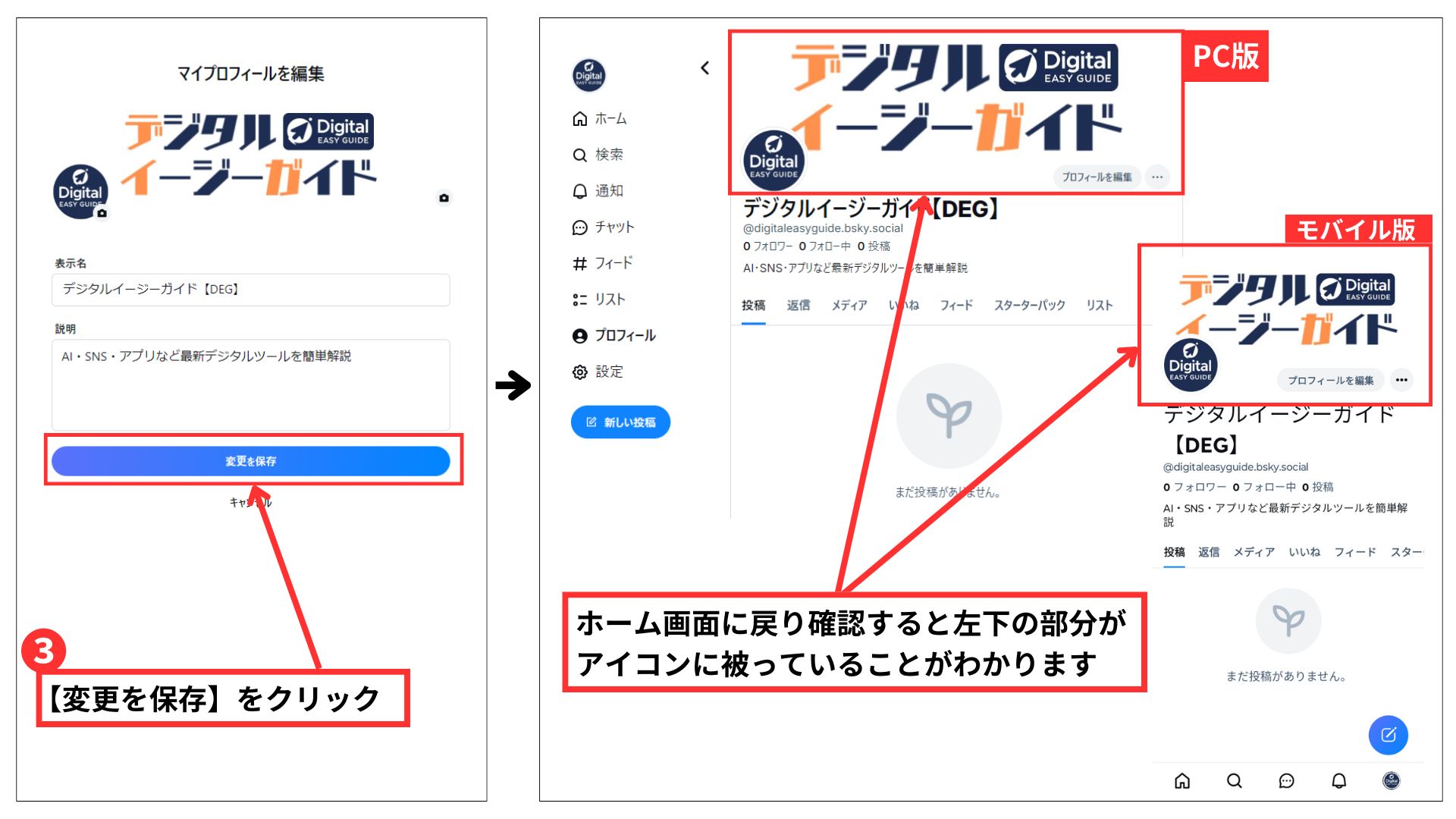
❺【変更を保存】をクリック(普通はここでヘッダー画像も設定すると思いますが、ここはひとまず完了させます)
❻アップロードしたアイコン画像が円形にトリミングされて表示
これは他のSNSと同じですが、アイコン画像に関して円形にトリミングされるので中心にイラストなどを入れるようにしてください。
画像サイズに関してはネット上の情報で推奨されているサイズ480×480ピクセル以上にすれば問題ありません。
続いてヘッダー画像を設定していきましょう。
Blueskyのヘッダー画像を最適なサイズで設定する方法
Blueskyに限らず、どのSNSでもヘッダー画像がピッタリのサイズで表示させることができずに悩んでいる方も多いと思います。
今回は文字がメインのヘッダー画像とイラストのヘッダー画像を2つ用意して設定してみました。
ホーム画面で表示した時に画像のどの部分が見切れてしまうのか、以下の画像で確認してみてください。
ちなみに画像サイズはPC版の推奨サイズ「1196×300ピクセル」です。
まずはアイコン画像と同じ手順でプロフィール編集画面を開きます。
❶【ファイルからアップロード】をクリック
❷アップロードした画像を確認して【完了】をクリック
❸マイプロフィール編集の画面の【変更を保存】をクリック
❹ホーム画面に戻り、ヘッダー画像がどのように表示されているのかを確認
文字のヘッダー画像だとわかりにくいので、次はイラストのヘッダー画像に変更してみます。
文字のヘッダー画像は背景が白なので表示領域がわかりにくいですが、今度はイラストなのでどの部分が見切れるのかよくわかります。
このように推奨サイズの1196×300ピクセルで作成したヘッダー画像でも上下左右が見切れてしまいます。
私の場合はこの手順で見切れている箇所を確認してから、もう一度CANVAでヘッダー画像を微調整する予定です。
ちなみにXの場合はアイコンやヘッダー画像をアップロードすると少しだけサイズを編集できるので便利ですね。
Blueskyも今後は微調整できるよう対応してくれるのではないかと期待しています。
それでは次に画像投稿する時の手順について解説します。
Blueskyで画像を投稿する手順と複数画像を投稿した時の見え方
Blueskyは最大4枚まで画像を投稿することが可能です。
ただ複数枚投稿した場合、どのように表示されるのか?見え方が気になりますよね。
まずは新しい投稿を開き、画像を投稿していきましょう。
❶【新しい投稿】をクリック
❷【写真(画像)のアイコン】をクリック
まずは画像を2枚投稿して試してみました。
2枚だと横並びで表示されるのですが、画像サイズはどうなるのでしょうか。
1:1の画像はそのままのアスペクト比で表示されていますが、16:9の画像はトリミングされています。
クリックすれば16:9で見られますが、投稿画面上で表示される場合はトリミングされることを考えておく必要があります。
続いて3枚の場合と4枚の場合を確認していきましょう。
3枚の画像を投稿した場合は、1番最初に選択した画像が左側で大きく表示されています。
アスペクト比はこちらも1:1のみ変更されず表示されており、他はトリミングされています。
4枚の画像の場合は綺麗に4分割されています。アスペクト比はこちらも1:1以外は全てトリミングされて表示されています。
もしかしたら、1:1の画像も少し表示領域が変わっているかもしれません。
今回は画像サイズよりも複数枚画像を投稿した時の見え方を参考にしていただければ幸いです。
Blueskyの画像サイズについて総括
以下、記事のポイントをまとめます。
まとめ
Blueskyのアイコン画像サイズは480×480ピクセル以上が推奨されている
アイコン画像は正方形で作成し、表示は円形にトリミングされる
ヘッダー画像のPC版推奨サイズは1196×300ピクセル、スマホ版は2340×900ピクセルである
ヘッダー画像はアップロード後に微調整できないため、中心に重要な要素を配置することが必要である
Blueskyでは投稿に最大4枚まで画像をアップできる
画像のアスペクト比1:1の画像はそのまま表示されるが、他の比率はトリミングされる
Blueskyの動画投稿は1本60秒までで、形式は.mp4や.movなどが対応している
1日に投稿できる動画は25本または最大10GBまでである
X(旧Twitter)との違いとして、Blueskyではヘッダー画像のサイズ調整ができない点がある
Blueskyの画像投稿にはXと似た部分が多いが、ヘッダー画像やアイコンに特有の制約がある